
Top 10 Design Tips for Usable Forms
On May 24, 2021 by Morthe StandardWell-designed forms stem from an awareness of the organization and the role they play in interacting with people. Organizations are responsible for minimizing the burden placed on this site form when collecting information from people. Here are 10 key tips for designing best practice forms.
Table of Contents
Form Length is not Directly Related to Complexity
Many people think that making the form shorter is easier to fill out. Shorter forms may be cheaper to produce initially, but if content reduction confuses users, the cost of resolving the completion errors generated by the filler can be significantly higher than the initial savings. In general, the form should be as short as possible, but you shouldn’t sacrifice clarity and usefulness.
Provide Examples, Instructions, and notes when Needed
Have you ever been asked halfway through a form and suddenly asked about something you don’t understand or don’t know where to find the answer? It’s even more annoying if the question says something like ‘see instruction note, page 6, and section 2′. When filling out a form, people want the information they need. Stand in the user’s shoes and think about any questions that may be problematic. We provide examples of what kind of answer you are looking for, and, where appropriate, provide guidance notes as close as possible (i.e. in real form) to the relevant question.
Provides Navigation to Clarify the Structure and Reinforce it
Your form can be divided into sections, so think about the broad group of questions being asked. Whatever the group of questions, make sure to follow the correct order and give the group a clear section name. Consider including a list of content on the first page or screen to visually distinguish form sections by making the section names larger and bolder, and to help people navigate the form. Also, make good use of features like running headers and footers on every page to remind people what the form is, where it is, and what page number it is on.
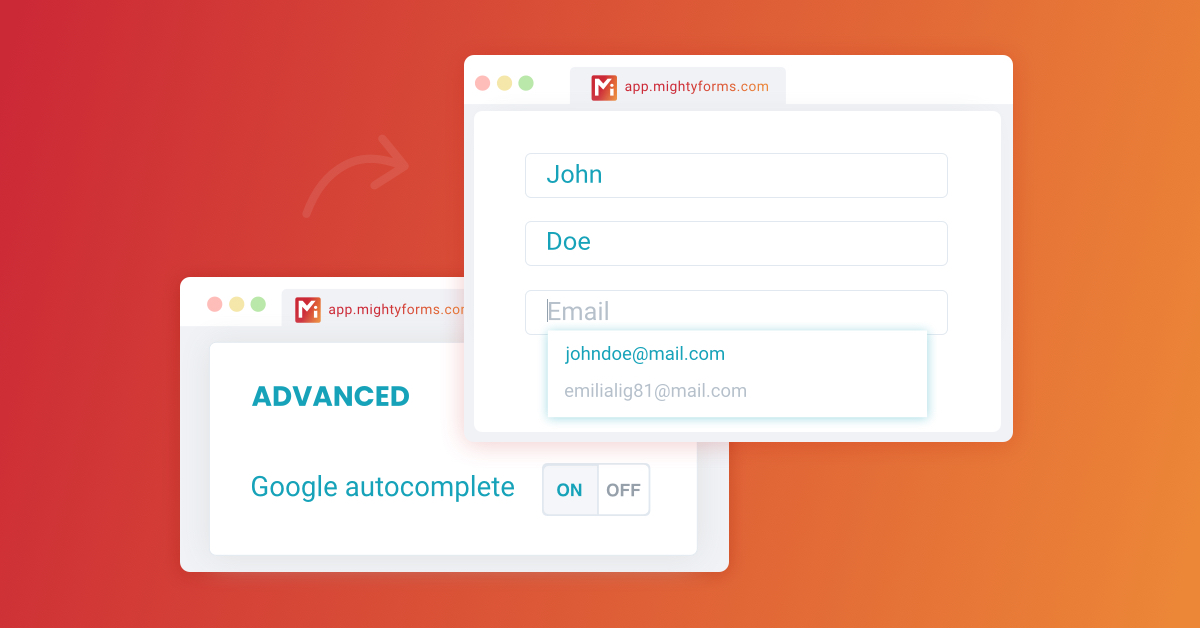
Customize the Response Box to Reflect the Required Response and Reduce Completion Errors
If you are asking for an individual’s date of birth, it is advisable to provide a box with an example or guide note explaining the exact required number of digits and the format in which the date must be entered (day/month/year). People of different cultures have different customs to answer seemingly harmless questions like this.
Users will be disappointed when requesting an email address, for example if you only allow 20 characters in the response box. It’s also annoying when it’s a long free textbox, making your customers ask if they’re getting the correct and sufficient answers. Providing an answer box that reflects the expected answer length and format will give people confidence that they are typing correctly.
Provide Checklist
When users fill out the form, they can provide support information or ask them to attach additional documents if needed. Often, providing a checklist at the beginning or end of the form helps the user to remind them of everything they need to attach and the additional steps they need to take.
Progressive Disclosure
When well implemented, progressive disclosure provides a starting point where interactive forms are ahead of traditional paper forms. It can be when a form asks a specific set of questions depending on the user’s response, or it is routed to the next appropriate section of the form. In a paper form, you can’t hide it from the user if a particular sub-question isn’t relevant, but it’s relatively easy to do in an interactive form. To protect users from questions they don’t need to see, we use progressive disclosure as much as possible in our form design.
Pre-Fill as Possible
Anyone who has already filled out the organization’s form will be disappointed if they have to re-enter the same information. It’s difficult for an organization to get the system to pre-populate known information, but when pre-population is done, customers feel it’s really valuable.
Strategic use of Color
The color of the form should be used with care, but if used well it can really help in completing and navigating the form. Yellow, for example, is generally a color that should be avoided as much as possible. Text set in yellow on a normal light background can be very difficult to read, and people might think yellow is aggressive. A light shade of blue, such as blue, over the entire background of the form relieves the eye from the roughness of a distinct white background. And if the answer space that people need to fill is white, the colored background tells where they are writing and makes it possible to visually detect how much they need to fill.
Use of Appropriate Response Mechanisms
Paper forms have the downside that users can miss or ignore instructions. For example ‘check/check only one’ from a list of 15 or 20 options. In this context, an interactive form can be programmed to allow the user to check/check only one (known as a ‘radio button’ distinct from the ‘checkbox’), or the user can select only one from the drop-down menu. When designing your form, make sure your response mechanism is right for each question.
Let People know what will Happen Next
After solving all the problems filling out the form, it is at least to provide the user with information about what will happen next. Customer communication is key and we’ve made it easy to fill out and return forms, so processing can be very easy too!
You may also like
Recent Posts
 Unleashing AI Power for Small Business Marketing Success
Unleashing AI Power for Small Business Marketing Success Pourquoi Choisir Une Structure En Acier Pour Vos Projets En Afrique ?
Pourquoi Choisir Une Structure En Acier Pour Vos Projets En Afrique ? Top IPTV France Providers: Finding the Best Service for You
Top IPTV France Providers: Finding the Best Service for You The Importance of Innovation Management in Business Success
The Importance of Innovation Management in Business Success How to Measure Lab Diamond Ring Size
How to Measure Lab Diamond Ring Size Web hosting plan: pro and cons of shared hosting and VPS hosting
Web hosting plan: pro and cons of shared hosting and VPS hosting White Sapphire vs. Diamond: The Ultimate Comparison
White Sapphire vs. Diamond: The Ultimate Comparison How Pawnbroking Works: A Step-by-Step Guide to Pawn Loans
How Pawnbroking Works: A Step-by-Step Guide to Pawn Loans GH Express LLC: Your Strategic Partner for Business Success in the U.S.
GH Express LLC: Your Strategic Partner for Business Success in the U.S.Novita Diamonds Shines a Light on Women’s Empowerment with Dress for Success Partnership
Buying Ethereum Down Under: Your Guide to Purchasing ETH in Australia
 Exploring the Brilliance of Lab-Grown Diamonds: Understanding the 4Cs
Exploring the Brilliance of Lab-Grown Diamonds: Understanding the 4Cs Lab Diamonds: The Top Choice for Ethical, Affordable, and Sustainable Brilliance
Lab Diamonds: The Top Choice for Ethical, Affordable, and Sustainable Brilliance SEO Backlink Services and Template Customization by a Pennsylvania SEO Expert
SEO Backlink Services and Template Customization by a Pennsylvania SEO Expert The Sparkle of Sustainability: Lab Grown Diamonds Adelaide
The Sparkle of Sustainability: Lab Grown Diamonds Adelaide
Popular Posts
 Leveraging User Forums and Communities: Online iPhone Selling
Leveraging User Forums and Communities: Online iPhone Selling Why You Should Be Adding Content to Google My Business
Why You Should Be Adding Content to Google My Business 360-Degree Digital Marketing Services: What’s included?
360-Degree Digital Marketing Services: What’s included? What are the Different Types of Marketing?
What are the Different Types of Marketing? 5 Tips for Sharing Files and Information Online
5 Tips for Sharing Files and Information Online 6 Major Factors To Consider Before You Hire Marketing Agencies Auckland
6 Major Factors To Consider Before You Hire Marketing Agencies Auckland First-Time Buyer’s Guide to Industrial Sewing Machines
First-Time Buyer’s Guide to Industrial Sewing Machines Benefits of Hiring a Full Time SEO Specialist
Benefits of Hiring a Full Time SEO Specialist Tips For Effective And Appealing Web Design
Tips For Effective And Appealing Web Design 3 Biggest Strategies That Can Help You Scale Up Your Company
3 Biggest Strategies That Can Help You Scale Up Your Company Using An SEO Consultant To Amp Up Your SEO Strategy During COVID-19
Using An SEO Consultant To Amp Up Your SEO Strategy During COVID-19- What Is The Essence Of Enterprise Resource Management Systems
How To Make Your Air Conditioning Business Ready For Google?
 Why Should You Add Comments To Your Blog?
Why Should You Add Comments To Your Blog?) 3 Reasons Why Forecasting Sales Is Important For Businesses
3 Reasons Why Forecasting Sales Is Important For Businesses
Most Viewed Posts
 API Integration Best Practices: Ensuring Secure and Scalable Solutions
API Integration Best Practices: Ensuring Secure and Scalable Solutions On The Whole Learning Elaborating Open Source API Tools
On The Whole Learning Elaborating Open Source API Tools Eliminate Annoyance By Fixing These Google Drive Problems
Eliminate Annoyance By Fixing These Google Drive Problems Reasons To Kick-Start Node JS Centric Product Development With Full-Swing
Reasons To Kick-Start Node JS Centric Product Development With Full-Swing Reasons Why It Is Important to Select the Best Online Education Platform for a Programming Assignment
Reasons Why It Is Important to Select the Best Online Education Platform for a Programming Assignment 6 Benefits of Using a Good Website Builder
6 Benefits of Using a Good Website Builder Techinques To Take Services For App Developers
Techinques To Take Services For App Developers- Four compelling reasons why the cloud makes it easy is the ideal IoT application
 A Guide To Hiring The Best Web Development Company
A Guide To Hiring The Best Web Development CompanyThe Best Tools For Mobile-First Indexing Strategy Development
